10 Cara Menghindari Ukuran DOM Yang Berlebihan
Jawaraspeed - Hello teman-teman, apa kabar kalian? Semoga semuanya baik-baik saja ya. Kalian pasti pernah mengalami masalah dengan ukuran DOM yang berlebihan saat mengembangkan website, bukan? Nah, kali ini kita akan membahas 10 cara menghindari masalah tersebut. Jadi, ayo kita mulai membahasnya satu per satu agar kita bisa lebih efisien dalam pengembangan website kita. Jangan lupa terus membaca ya, agar kita bisa menemukan solusi yang tepat. Terima kasih!
Ingin Meningkatkan Traffic Website dan Mengembangkan Bisnis?
Segera Cek: Jasa SEO Bulanan Murah Mulai Rp100k/Keyword Jawaraspeed
Manfaat Menghindari Ukuran DOM Yang Berlebihan
Bro, lu tau gak sih, manfaatnya kalo kita ngeluarin effort buat menghindari ukuran DOM yang berlebihan? Gue jamin, ini bakal bikin website lu jadi lebih cepet banget, bro. Kalo DOM terlalu gede, loading time-nya bakal nambah, pengunjung pasti pada males nungguin.
Jadi, dengan ngurangin ukuran DOM, lu bisa dapetin website yang lebih ringan dan speedy, bro. Selain itu, kalo DOM-nya lebih kecil, browser juga bakal butuhin lebih sedikit memory buat ngebaca website lu.
Jadi, performa website juga bakal makin oke, bro. Jadi, jangan main-main sama ukuran DOM yang berlebihan, bro. Pede aja deh buat mengurangin ukuran DOM, pasti bakal ngebantu banget buat bikin website lu jadi lebih keren dan efisien, bro.
Baca Juga: 7 Cara Mengubah Elemen Dom Menggunakan Javascript - Jawaraspeed
Mengukur Ukuran DOM
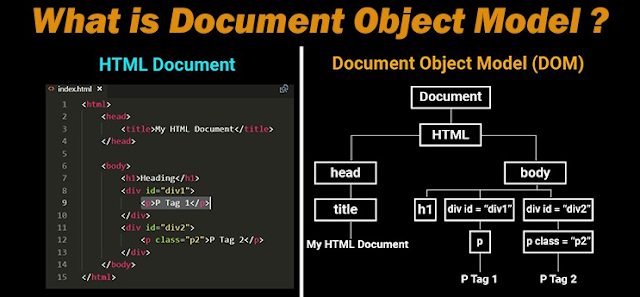
DOM, singkatan dari Document Object Model, adalah kerajaan tak terlihat di dunia web. Seperti raja di atas takhta, DOM memegang kekuasaan untuk memanipulasi dan mengubah elemen-elemen di halaman web.
Tapi, apa kabar ukurannya?Ukur sesuatu, DOM akan memberikanmu dimensi yang membuatmu terpukau. Seperti seorang penyihir, ukuran DOM melompat dan mengubah dirinya sesuai keinginanmu. Dia bisa menjadi besar, kecil, atau bahkan menghilang dalam sekejap.
Namun, ingatlah bahwa ukuran DOM bukanlah hanya tentang pikiran kita. Ia juga mencakup kedalaman dan kompleksitas. Seperti sebuah labirin, DOM membingungkan dan menguji kesabaranmu. Tapi jangan khawatir, dengan keahlianmu, DOM bisa menjadi alat yang kuat untuk menciptakan keajaiban di dunia maya.
Jadi, jangan takut untuk menjelajahi ukuran DOM dengan imajinasimu yang tak terbatas. Jadilah penjelajah yang berani dan temukan kekuatan yang tersembunyi di balik setiap elemen. DOM menantimu, siap untuk diukur dan dijadikan teman setia dalam petualanganmu di dunia web.
Mungkin Kamu Membutuhkan Tools Kusus SEO dan Marketing Ini:
Menerapkan Prinsip Kepengurangan Ukuran DOM
Menerapkan Prinsip Kepengurangan Ukuran DOMPrinsip Kepengurangan Ukuran DOM adalah pendekatan yang digunakan untuk mengoptimalkan kinerja website dengan mengurangi kompleksitas dan ukuran Dokumen Objek Model (DOM).
DOM adalah representasi struktur hierarkis dari elemen-elemen HTML pada halaman web.Dalam mengimplementasikan prinsip ini, ada beberapa langkah yang dapat diikuti:1. Menghapus elemen yang tidak diperlukan: Identifikasi elemen-elemen dalam DOM yang tidak memberikan nilai tambah pada halaman web dan hapus atau seminimal mungkin mengurangi penggunaannya.
Misalnya, menghapus elemen yang tidak terlihat atau tidak relevan bagi pengguna.2. Menggabungkan dan mengurangi penggunaan script: Menggabungkan dan mengurangi jumlah script yang digunakan pada halaman web dapat mengurangi ukuran DOM.
Ini dapat dilakukan dengan menggabungkan beberapa script menjadi satu atau menggunakan versi yang lebih ringkas dari pustaka atau framework yang digunakan.3. Mengoptimalkan penggunaan CSS: Mengurangi penggunaan CSS yang berlebihan dapat mengurangi ukuran DOM.
Gunakan CSS dengan bijak dan hindari penggunaan inline style yang berlebihan.4. Menunda pemuatan konten: Menggunakan teknik seperti lazy loading atau pemuatan bertahap untuk konten yang tidak terlihat saat halaman pertama kali dimuat dapat mengurangi ukuran DOM.
Hal ini akan membantu mempercepat waktu muat halaman dan meningkatkan kinerja keseluruhan.5. Menggunakan teknik kompresi: Mengompresi file HTML, CSS, dan JavaScript dapat mengurangi ukuran DOM. Ini dapat dilakukan dengan menggunakan alat kompresi seperti Gzip atau mengoptimalkan konfigurasi server.
Dengan menerapkan prinsip kepengurangan ukuran DOM, Kamu dapat meningkatkan kinerja dan kecepatan halaman web Kamu. Ini akan memberikan pengalaman yang lebih baik bagi pengguna dan memungkinkan situs web Kamu bekerja secara efisien.
Menghapus Element Yang Tidak Diperlukan
Terkadang dalam hidup, kita perlu menghapus beberapa hal yang tidak lagi diperlukan. Sama halnya dengan menghapus element yang tidak diperlukan dalam kode program. Ini seperti membersihkan rumah kita dari barang-barang yang sudah tidak kita butuhkan lagi.
Saat kita menghapus element yang tidak diperlukan, kita memberikan ruang bagi yang baru, dan mengurangi kebingungan dalam program. Menghapus element yang tidak diperlukan juga bisa menjadi analogi untuk menghapus hal-hal negatif dalam hidup kita.
Kita bisa menghapus kebiasaan buruk, pikiran negatif, dan orang-orang yang tidak memberikan kontribusi positif dalam hidup kita. Dengan melakukannya, kita memberi ruang bagi hal-hal yang lebih baik dan menyegarkan.
Jadi, mari kita ambil sikap untuk menghapus element yang tidak diperlukan dalam segala aspek kehidupan kita. Dalam kode program atau dalam hidup sehari-hari, menghapus hal-hal yang tidak diperlukan adalah langkah pertama menuju kesuksesan dan kebahagiaan.
Mungkin kamu suka: Ganti Domain Blogspot dengan Custom Domain: Ikuti Langkah ...
Menggabungkan Dan Mengurangi Jumlah Script Dan Style
Jadi, ceritanya kita lagi bahas soal cara menggabungin dan ngurangin script sama style. Jadi, gue punya trik nih biar lebih efisien.
Pertama, cobain deh pake teknik "inlining" buat gabungin script dan style di satu file. Jadi gak perlu lagi bikin file terpisah. Selain itu, bisa juga pakai teknik "minification" buat ngurangin ukuran file.
Jadi, script dan style dikompres jadi lebih kecil, tapi tetep berfungsi dengan baik. Nah, yang paling penting, jangan lupa buat ngurangin redundansi. Misalnya, kalo ada script yang sama di beberapa halaman, cukup pake satu file aja.
Menggunakan Teknik Lazy Loading Untuk Gambar Dan Konten
Gue mau cerita nih tentang teknik lazy loading buat gambar dan konten. Jadi, lu pasti pernah ngalamin kan, pas lagi loading halaman web, gambarnya tuh lama banget keluar. Nah, pake teknik lazy loading, masalah itu bisa diatasi, geng.
Jadi, teknik ini bekerja dengan cara ngeload gambar atau konten cuma saat mereka muncul di viewport, atau kawasan visible di layar. Jadi, gambar-gambar yang ada di bawah, di-scrolling, itu baru akan dimuat.
Dengan begitu, waktu loading halaman web jadi lebih cepat, dan pengguna nggak bakal bosen nunggu lama.Selain itu, teknik ini juga bisa menghemat bandwidth. Pasalnya, gambar-gambar yang nggak keliatan di viewport nggak akan dimuat.
Jadinya, data yang dibutuhkan juga lebih sedikit.Jadi, intinya teknik lazy loading ini bisa bikin website jadi lebih cepat dan hemat kuota, geng. Makanya, kalo lu punya website sendiri, jangan lupa pake teknik ini, biar pengguna seneng dan betah stay di situs lu.
Kamu pasti menyukai artikel berikut ini: 5 Kriteria Nama Domain Yang Disukai Google - Jawaraspeed
Menggunakan Teknik Virtual DOM
Gue mau cerita nih tentang Teknik Virtual DOM yang lagi ngetren banget, bro. Jadi, lo tau kan, DOM itu kayak jembatan antara HTML sama JavaScript yang bikin interaksi di website berjalan mulus. Nah, teknik Virtual DOM ini tuh keren abis, gue jamin. Jadi, daripada kita langsung mengubah DOM asli, kita bikin aja Virtual DOM yang kece abis.
Nah, pas ada perubahan, Virtual DOM ini langsung diupdate tanpa ngeganggu DOM aslinya. Jadi, website kita jadi lebih cepat dan responsif, bro. Gak heran deh teknik ini lagi digandrungi banyak developer.
Mengoptimalkan Penggunaan Event Listener
Bro, gue mau cerita nih tentang cara nyetel event listener yang maksimal. Jadi, dengerin ya, kalo lu mau bikin website yang bener-bener interaktif, event listener itu penting banget. Jadi event listener tuh kayak pendengar buat elemen-elemen di website lu.
Misalnya, kalo lu mau ngecek kalo button di klik, lu pake event listener buat nangkep event kliknya.Nah, kalo lu pengen optimize penggunaan event listener, gue punya tips nih. Pertama, cobain pake event delegation.
Jadi, gak usah pasang event listener di setiap elemen individu, tapi pasang di elemen induknya aja. Ini biar gak banyak event listener yang dipasang, jadi lebih efisien.Tips kedua, jangan lupa remove event listener yang udah gak dipake lagi.
Kalo gak, bisa-bisa ada memory leak nih. Jadi, kalo elemen udah gak kepake lagi, jangan lupa remove event listenernya.Terakhir, usahain pake event listener yang bener-bener necessary. Gak usah pasang event listener di semua elemen, tapi fokusin di elemen yang beneran perlu diinteraksiin.
Itu biar gak bikin website lu berat dan lemot.Jadi, itulah tips gue buat optimize penggunaan event listener. Semoga bisa membantu lu bikin website yang lebih interaktif dan efisien, Bro!
Permudah Pekerjaan Kamu dengan Tools All In One ChatGPT
Membatasi Penggunaan Inline Styles
Yo guys, jadi gue mau cerita nih tentang batasan-batasan yang harus kita patuhi dalam penggunaan inline styles.
Jadi, lu pada tau kan inline styles tuh kayak cara nge-style HTML element dengan ngasih atribut langsung di tag-nya? Nah, sebenernya ada beberapa alasan kenapa kita harus lebih hati-hati dalam pake inline styles ini.
Pertama, inline styles bisa bikin kode HTML kita jadi berantakan dan susah dibaca. Misalnya, kalo kita ada banyak element dan setiap element-nya punya inline style sendiri-sendiri, itu bakal jadi kek berantakan dong?
Kode-kode HTML kita jadi susah dimengerti sama orang lain, apalagi kalo kita mau kolaborasi bareng tim.Kedua, inline styles juga bisa bikin CSS kita jadi kurang fleksibel. Kita mungkin sering denger istilah "separation of concerns" dalam dunia web development, kan?
Nah, dengan pake inline styles, kita jadi campur aduk antara HTML dan CSS. Jadi, kalo kita mau ubah-ubah style element, kita harus edit langsung di HTML-nya, bukan di file CSS. Bisa jadi ribet tuh kalo ada perubahan yang harus kita lakuin.
Jadi, intinya sih sebaiknya kita batasin penggunaan inline styles ini. Lebih baik kita pisahin antara HTML dan CSS, biar kode kita lebih rapi dan gampang di-maintain. Jadi, yuk kita jadi web developer yang lebih progresif dan ngikutin best practices yang udah ada.
Menggunakan CSS Selector Yang Efisien
Bro, lu tau gak, kalo CSS Selector yang mantap bisa bikin coding jadi makin efisien? Jadi begini, lu bisa pilih elemen HTML dengan cara yang keren abis pake CSS Selector. Misalnya, lu mau pilih semua elemen <div> yang ada di dalam <section>, tinggal pake selector "section > div". Kan gampang banget, bro!
Nah, ada juga selector yang lebih advanced, namanya "nth-child". Pake ini, lu bisa pilih elemen ke-n dari sejumlah elemen yang serupa. Misalnya, lu mau pilih elemen kedua di antara semua elemen <li> dalam <ul>, tinggal pake selector "ul li:nth-child(2)".
Keren, kan?Selain itu, ada lagi selector yang namanya "attribute selector". Kalo lu mau pilih elemen berdasarkan atributnya, tinggal pake selector "atribut=nilai". Misalnya, lu mau pilih semua <a> yang punya atribut "target" dengan nilai "_blank", tinggal pake selector "atarget=_blank".
Asik, kan?Jadi, intinya, pake CSS Selector yang efisien bisa bikin coding jadi lebih cepat dan gak ribet. Jadi, gak ada alasan lagi buat gak mempelajarinya, bro! Yuk, kita eksplorasi CSS Selector yang keren dan bikin coding jadi makin keren juga!
Capek Bikin Artikel Untuk Konten Harian? Cobain Sekarang Juga: Tools Membuat Artikel Otomatis Online Dan Gratis
Akhir Kata
Yow, udah sampai di akhir artikel nih! Semoga 10 cara menghindari ukuran DOM yang berlebihan bisa bantu kalian, bro! Jangan lupa untuk share artikel ini ke teman-teman kalian ya, biar mereka juga bisa dapetin info yang keren abis kayak gini.
Ayo kita bangun komunitas yang pinter-pinter bareng-bareng, geng! Makasih udah baca artikel ini, sampe jumpa di artikel seru berikutnya! Salam DOM yang seimbang, guys! Peace out!
Baca Juga Artikel Terbaru Kami:
- 5 Digital Marketing Trends You Need To Know For 2023 – Blog ...
- 2023: Will Blogging Still Be The Preferred Growth Strategy ...
- Update DNS Tercepat 2023: Temukan Rekomendasi Terbaik Di Sini!
- Tools Scrape Produk Shopee Gratis






![Tools Gambar AI [Creator]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0EjfmAHJbPH-xX8NeZkzbguLUjNReIy8VmsXPPfVZmJJTpoAIdpSN3iIHg4eKCvu0VBFIy9E3zHDpvppcL7L1apimfmjSgZ3pum8BA1wMje-83XBBpOKVLCx7fLR61sfa8USsc2SINV7_xhQxKo93aoeJXPtotfpjM1DfHuZl0Qzf-EeUpe8s9G005q8/s16000/ai-gambar-generator.png)










